Karma is a wonderful JavaScript test runner that starts a browser and displays everything you need to know about your test suite. Successful tests, Failed tests, pending tests. Everything. But what makes it really powerful is its ability to also display the component you’re testing each time. It’s also the default task runner for Angular CLI projects.
The thing is though, that the default Angular project created by the CLI does not include any CSS frameworks you may be using, like Bootstrap for example. Custom component styles are included if you’ve added them to the styleUrls array in your component decorator like this
@Component({
selector: 'app-buttons-area',
templateUrl: './buttons-area.component.html',
styleUrls: ['./buttons-area.component.css']
})
In this example we have an app-buttons-area component that comes with some custom styles written exclusively in buttons-area.component.css
But most of the time your custom styles are complementary to more global styling either in the form of a CSS Framework like Bootstrap or Foundation, or in a global styles.css file that you may compile from Sass sources. Karma does not include those styles when producing the end result.
The good news is that it’s very easy to include them yourself. In this example we’re going to add Bootstrap’s css that we have installed using npm but you can do the same with your custom styles.
In the buttons-area.component.html we have three buttons styled exclusively using Bootstrap 4 classes:
<div class="row">
<div class="col">
<button class="btn btn-primary" (click)="btn1Clicked()">Button 1</button>
<button class="btn btn-success" (click)="btn2Clicked()">Button 2</button>
<button class="btn btn-danger" (click)="btn3Clicked()">Button 3</button>
</div>
</div>
<div class="row">
<div class="col">
<span>{{output}}</span>
</div>
</div>
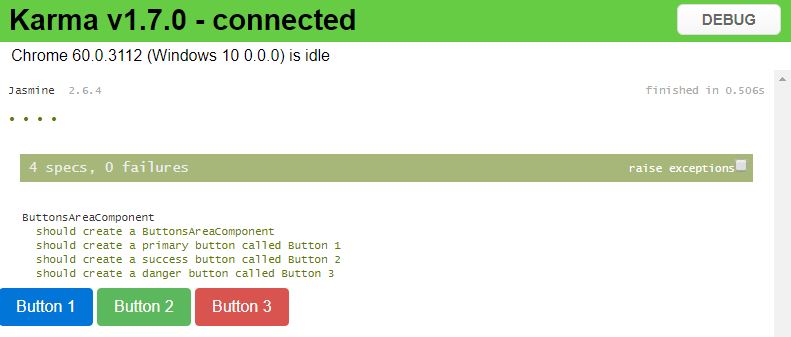
But if we run the test using ng test we get this:

The buttons don’t look quite like we expected them to look.
To fix that we need to open the karma.config.js file. If you’re using the CLI, that file resides in your project’s root directory
Open it, find the call to config.set(), scroll down to the end of it and add a files array like this:
files: [
'./node_modules/bootstrap/dist/css/bootstrap.min.css'
]
The path may be different of course if you’re not including bootstrap via npm (although I strongly recommend it) or if you’re using another CSS framework.
So you end up with a karma.config.js like this:
// Karma configuration file, see link for more information
// https://karma-runner.github.io/0.13/config/configuration-file.html
module.exports = function (config) {
config.set({
basePath: '',
frameworks: ['jasmine', '@angular/cli'],
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'),
require('karma-jasmine-html-reporter'),
require('karma-coverage-istanbul-reporter'),
require('@angular/cli/plugins/karma')
],
client:{
clearContext: false // leave Jasmine Spec Runner output visible in browser
},
coverageIstanbulReporter: {
reports: [ 'html', 'lcovonly' ],
fixWebpackSourcePaths: true
},
angularCli: {
environment: 'dev'
},
reporters: ['progress', 'kjhtml'],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['Chrome'],
singleRun: false,
files: [
'./node_modules/bootstrap/dist/css/bootstrap.min.css'
]
});
};
Again this is with the default setup configured by the CLI. Now if we re-run the tests

That’s it. It was pretty easy. Keep coding 😉