Last time we talked about performance in JavaScript and how that can be measured. To better illustrate the usage of the performance.now function and how it can be used to help us decide which method we should use to accomplish a certain task in our code, this time we will test the 3 most common methods of selecting a specific DOM element:
• jQuery’s $() selector is probably the most common and the first one that comes to mind
• document.getElementById is the classic method and perhaps the function that most JS developers are taught first
• document.querySelector is a relatively recent addition to the DOM API that’s supported by the latest browser versions out there
Test Case
Obviously the selection of one single DOM element is very rapid so it’s not the best of ways to test for the efficiency of those 3 methods. We’re talking about an operation that takes nanoseconds (or even less..) to finish. So even if we had the means to get test data about such a small timeframe it still wouldn’t be a fair comparison since there countless of factors affecting the final result, like different browser threads or even different processes running on the system. To get a better understanding we need to enlarge our test pool. For that, in the following example we will use a for loop to spawn 10 thousand buttons, append them to the DOM tree and them we will use the 3 methods mentioned above to select all the buttons, one button at a time using for loops. So we want to end up to something like the following pseudocode:
var t0 = performance.now();
for(1 to 10000){
//select using jquery
}
var t1 = performance.now();
var t0 = performance.now();
for(1 to 10000){
//select with document.getElementById
}
var t1 = performance.now();
var t0 = performance.now();
for(1 to 10000){
//select with document.querySelector
}
var t1 = performance.now();
After the tests are done, hopefully we’re going to have a clear answer as to which one of these methods we should use to speed up our script’s execution.
The Button Spawnner
The following is a simple algorithm used for spawning a button with id ‘id’, inside ‘container’ with text content ‘contents’:
We want to spawn quite a lot of buttons so let’s just start by placing a constant at the top of our script and set the number of buttons that we want to create. That way, if 10 thousand isn’t enough for us to reach a verdict we can return and change the number of buttons from a single point in our code:
const BTN_NUM = 10000;
We will also need a container div to host the remarkable amount of buttons we’re about to create:
<div id="mydiv">
</div>
We select the div element using getElementById (or maybe we should use jQuery, it might be faster, or querySelector, anyway we’ll see in a moment 😛 )
let myDiv = document.getElementById('mydiv');
We also need to introduce a naming scheme for the 10k buttons so that we don’t have a hard time selecting them from the inside of a loop. It doesn’t have to be something complex. “btn-i” where ‘i’ is the incremented value will do just fine. So let’s spawn the buttons!!
let idPrefix = "btn-";
for(let i=0; i<BTN_NUM; i++){
let name = idPrefix + i;
spawnButton(name, myDiv, "Button");
}
If you run the script at this point, your browser window will fill with buttons capable of causing a seizure to people with light sensitivity but bear with me a little while longer and we’ll soon know which is the fastest method.
Let’s declare some required variables for our tests:
let t0, t1, jQueryPerformance, getElementPerformance, querySelectorPerformance;
And start them finally:
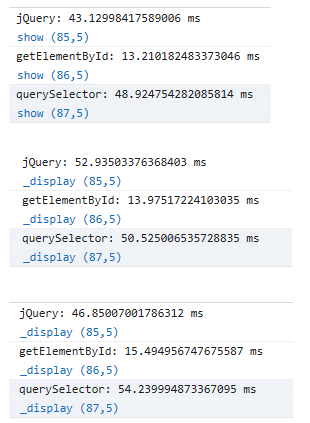
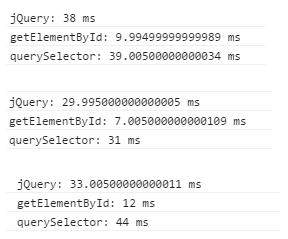
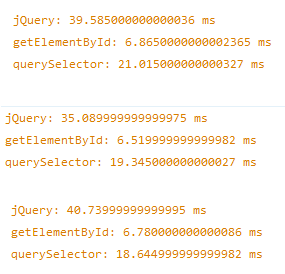
Running the tests I got these results (I ran each test three times to get a more definitive answer):
Google Chrome

Mozilla Firefox

Microsoft Edge